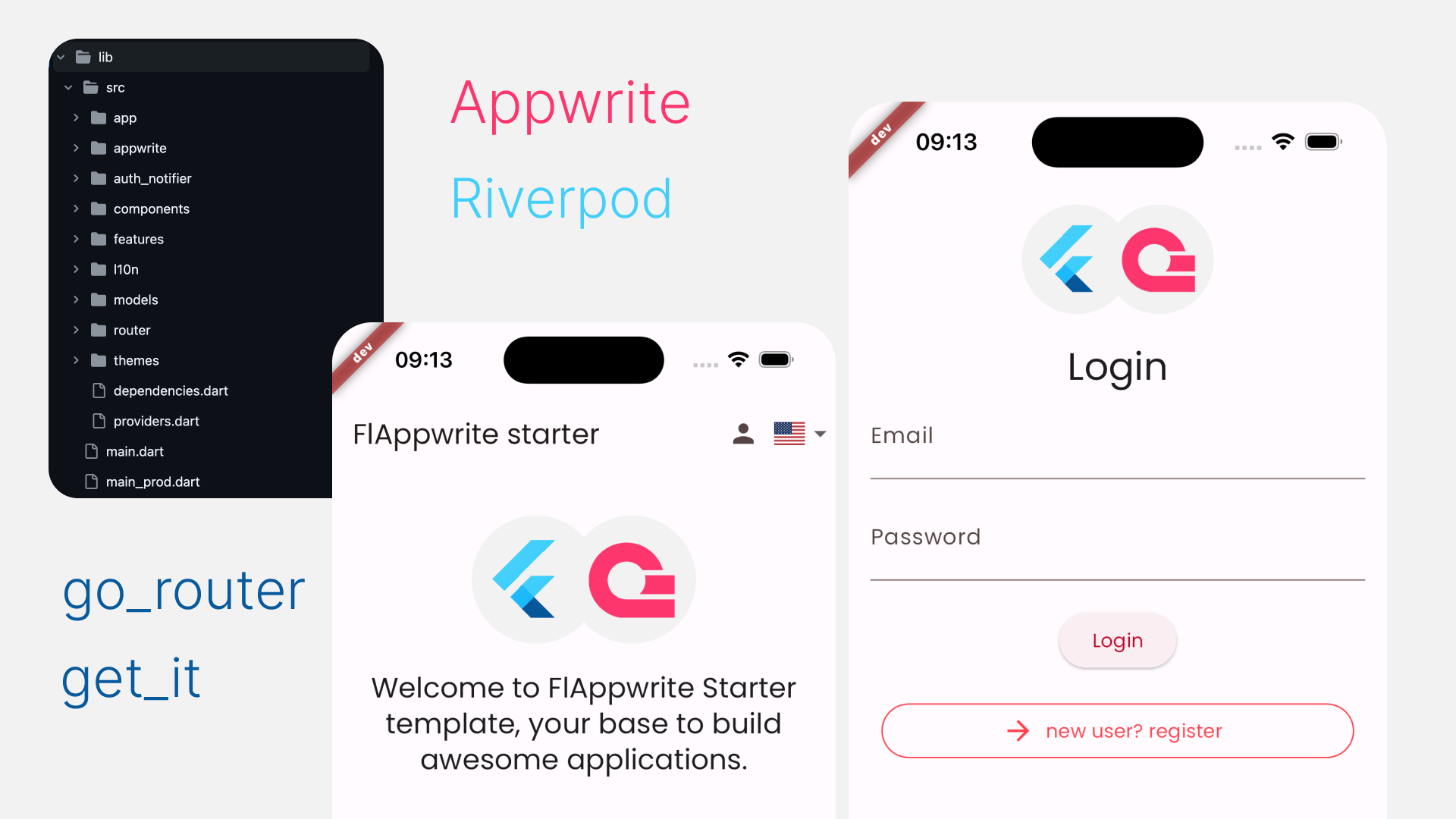
Flutter Appwrite starter
Building your next project with Flutter and Appwrite? Then this is the template for you to get started.

Go directly to repository:
https://github.com/lohanidamodar/flutter_appwrite_starter
Features
Below features are already configured in this template:- Authentication (with Email/password)
- State management with riverpod
- Dependency injection using get_it
- Localization ready
- Google fonts
- Image picker and cropper
- User profile with profile image using Appwrite storage
- Navigation with go router and riverpod
- Handling of authenticated and public routes
- Feature first folder organization
- One time only intro page using Appwrite user preferences
Using the template
If you are using Appwrite cloud or Appwrite version 1.4.x then you should use the main branch of this template.
If you are looking to use Appwrite 1.5.x, please check the appwrite-1.5.x branch.
- Clone this repository locally or Fork using this link or using the use this template button in the GitHub.
- Delete
.gitfolder to clear git history (or you can keep it if you want) - Using
renamepackage change the bundle ID and app name to whatever you want yourdart run rename --bundleId com.new.package.nameanddart run rename --appname "New App Name". Check rename package for more details on how to use it. - in
lib/res/constants.dartupdate endpoint and project id with your own endpoint and project id details;
If you have any queries or issues, feel free to raise issue in the repository.